Animasi Bag 01 - Fade Gallery
Ini merupakan bahasan animasi yang pertama, yakni dengan bantuan animasi fade. Untuk melihat daftar kumpulan animasi lainnya dapat dilihat melalui link dibawah ini.
5 Kreasi Sederhana Animasi Galeri Foto
01. Tempatkan Gambar
Tempatkan gambar pada area slide dengan mengklik ikon Insert Picture, muncul kotak dialog yang menampilkan direktori, segera cari gambar, klik, dan akhiri dengan menekan tombol Insert seperti yang ditunjukan pada gambar dibawah ini.
Bila sudah, atur sedemikian rupa pada area slide, berikan tepian agar lebih menarik dengan mengklik object, lalu klik
Picture Tools, nah untuk memudahkan kita bisa langsung memilih style untuk kumpulan foto, umumnya akan ditampilkan pilihan 3 model, kita
drop down dan pilihan lainnya muncul, saya memilih bagian yang pertama, Anda bisa menyesuaikan tergantung selera.
Bila garis tepinya terlalu tebal, Anda bisa mengaturnya agar lebih tipis dengan mengklik Object -> Picture Tools -> Picture Border. Cari pilihan Width dan atur ketebalan sesuai selera disana.
02. Memberikan Animasi
Klik Tab Menu
Animations. Klik Object foto lalu klik Add animations, Pilih Fade pada bagian Entrance atau dengan ikon bintang hijau, Lakukan hal yang sama untuk objek foto lainnya, Anda bisa menggunakan Fitur
Animation Painter untuk mempersingkat waktu (Beberapa versi Powerpoint belum menyertakan fitur ini).
Aktifkan
Animation pane dengan mengklik tulisan Animation Pane, nantinya akan muncul daftar animasi yang telah kita berikan. Blok semua, lalu klik kanan dan pilih Start With Previous. Ini akan membuat animasi berjalan secara auto ketika slide dijalankan.
04. Pengaturan Animasi
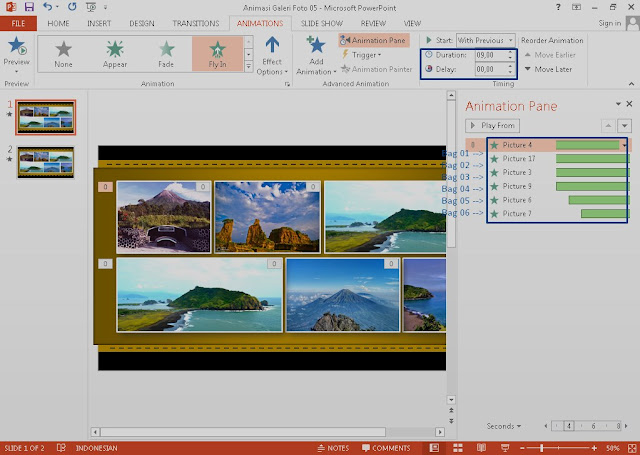
Ketika dijalankan, maka otomatis animasi akan berjalan bersamaan, nah kita akan mencoba melakukan modifikasi agar hasilnya lebih menarik. Klik Objek, maka bagian animasi akan ditunjukan pada animation pane. Lalu atur waktu tunda (Delay). Atur Durasi menjadi 01,00 semua sedangkan Delay menjadi kelipatan 00,50.
Ini berguna untuk membuat jalannya animasi sama (Durasi) sedangkan ada waktu tunda yang teratur. Jadi bila pada bagian animation pane diatur Pictures 1 menjadi durasinya 1, maka delay menjadi 00,00. bagian Pictures 2 durasi tetap, delay menjadi 00,50, sedangkan pictures 3 durasinya tetap, sedangkan delay menjadi 01,00. Sedangkan Pictures 4 delaynya 01,50 dan seterusnya seperti gambar dibawah ini.
Lakukan Slide Show dengan menekan tombol F5 pada Keyboard untuk melihat kreasi buatan Anda. Terlepas dari itu semua, Kreativitas Anda bisa ditunjukan dengan melakukan beragam variasi untuk menyesuaikan selera Anda, Tutorial ini hanya sebagai bagian awal, selanjutnya Anda harus melakukan pengembangan agar hasilnya lebih beragam dan tentunya menarik sebagai
animasi galeri foto powerpoint.
Sampai Jumpa di tutorial selanjutnya, pada bagian selanjutnya kita akan membahas animasi galeri foto dengan variasi motion paths. Selamat Mencoba dan Salam SiPowerpoint.
Kembali ke Daftar 5 Kreasi Sederhana Animasi Galeri Foto


























.png)

.png)
